Table of Contents
It wouldn’t come as a big surprise for you to know that the commercialization of web development continues to grow at a steady pace as an industry. With businesses around the world wishing to cash in on their ability to advertise as well as sell their products and services online has further boosted this growth of the web development industry.
Today with ever-growing and easily accessible tools and technologies have helped developers build even more dynamic and interactive websites.
According to a recent study by Review 42, around 94% of first impressions for a website are design related, while it takes only 2.66 seconds for visitors to focus on a key area of a website.
Top Web Development Trends to Look In 2021
Furthermore, 75% of consumers base their opinion of an e-commerce website on design alone, while a superb overall UX design has the ability to been observed to boost conversion by 400% for a website. Moreover, 94% of online shoppers don’t trust outdated or poorly designed websites. In light of this information, let’s take a quick look at some of the top web development trends to look for in 2021.
1. Accelerated Mobile Pages
 Accelerated Mobile Pages or AMP is an open-source HTML framework that AMP Open Source Project developed. Originally created by Google to serve as competition for Facebook Instant Articles and Apple News, AMP offers optimized mobile web browsing and intended to help webpage load faster. In some instances, it can increase loading your website into a mobile site four times faster.
Accelerated Mobile Pages or AMP is an open-source HTML framework that AMP Open Source Project developed. Originally created by Google to serve as competition for Facebook Instant Articles and Apple News, AMP offers optimized mobile web browsing and intended to help webpage load faster. In some instances, it can increase loading your website into a mobile site four times faster.
While responsive websites are optimized for multiple screen sizes, AMP can be incredible for improving mobile browsing as speed does matter. Even the smallest lag in loading times can cause users these days to leave your website and never return. Hence it makes all the more sense why AMP is getting all the hype it rightly deserves.
2. Artificial Intelligence and Bots


Adobe, Wix, and Firedrop are just a few of the companies out there that are already using AI to make web design easier for their users. Some major influences of AI in web development include:
- Better user experience
- Creating stupendous user interfaces
- Enhancing website design
- Improve web analytics for SEO
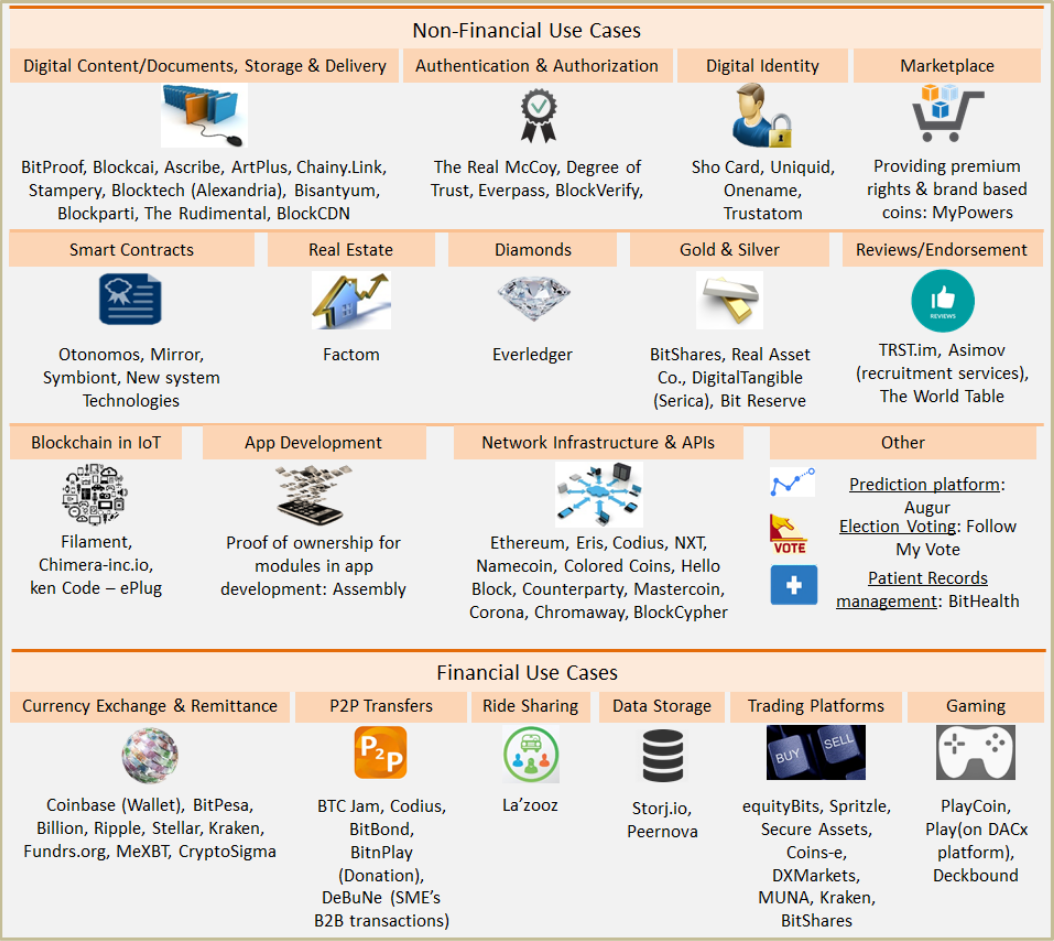
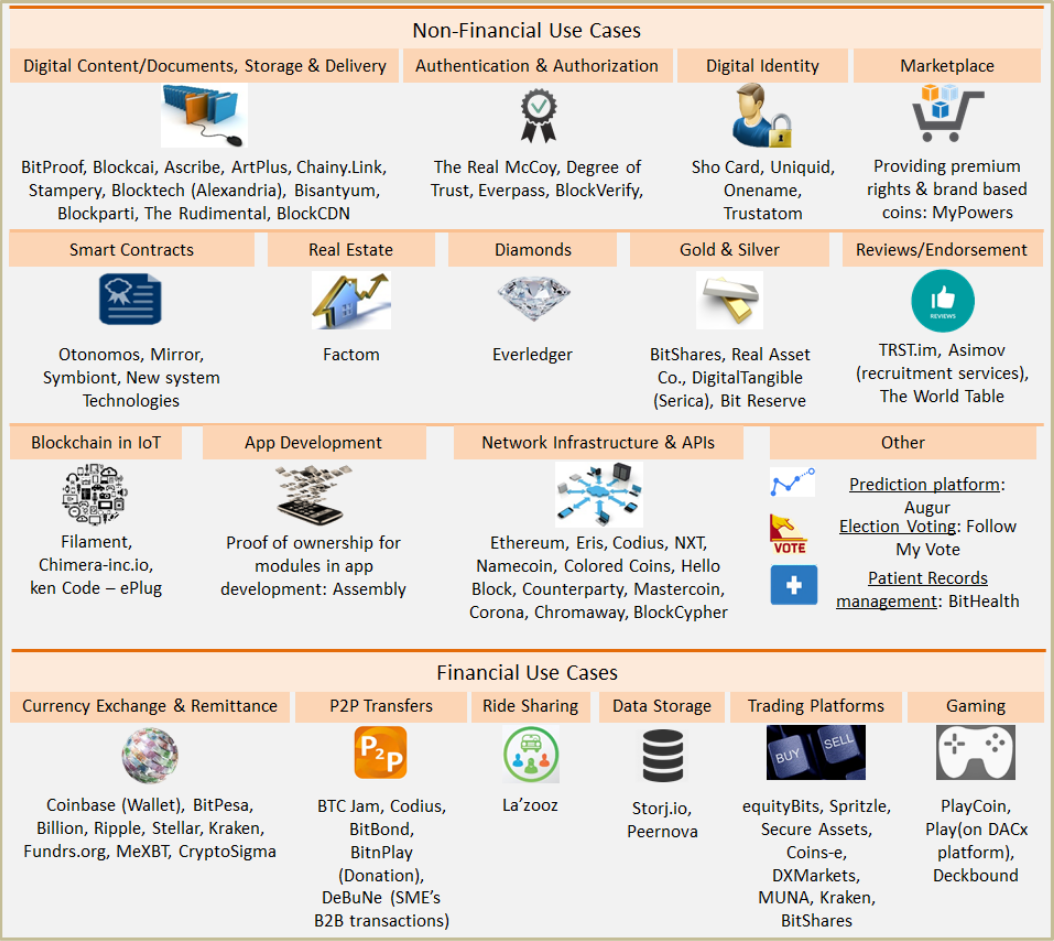
3. Blockchain Technology


This is why for web developers, the inclusion of blockchain has become all the more enticing. Some essential web tools every blockchain developer should know include the likes of Embark, Geth, Remix IDE, Solium, and Truffle Framework, to name a few.
4. Cybersecurity & User Privacy


Developers can target the most common types of attacks such as SQLi (Structured Query Language injections) and XSS (cross-site scripting) as well as make use of findings from OWASP (Open Web Application Security Project) to deliver safer sites.
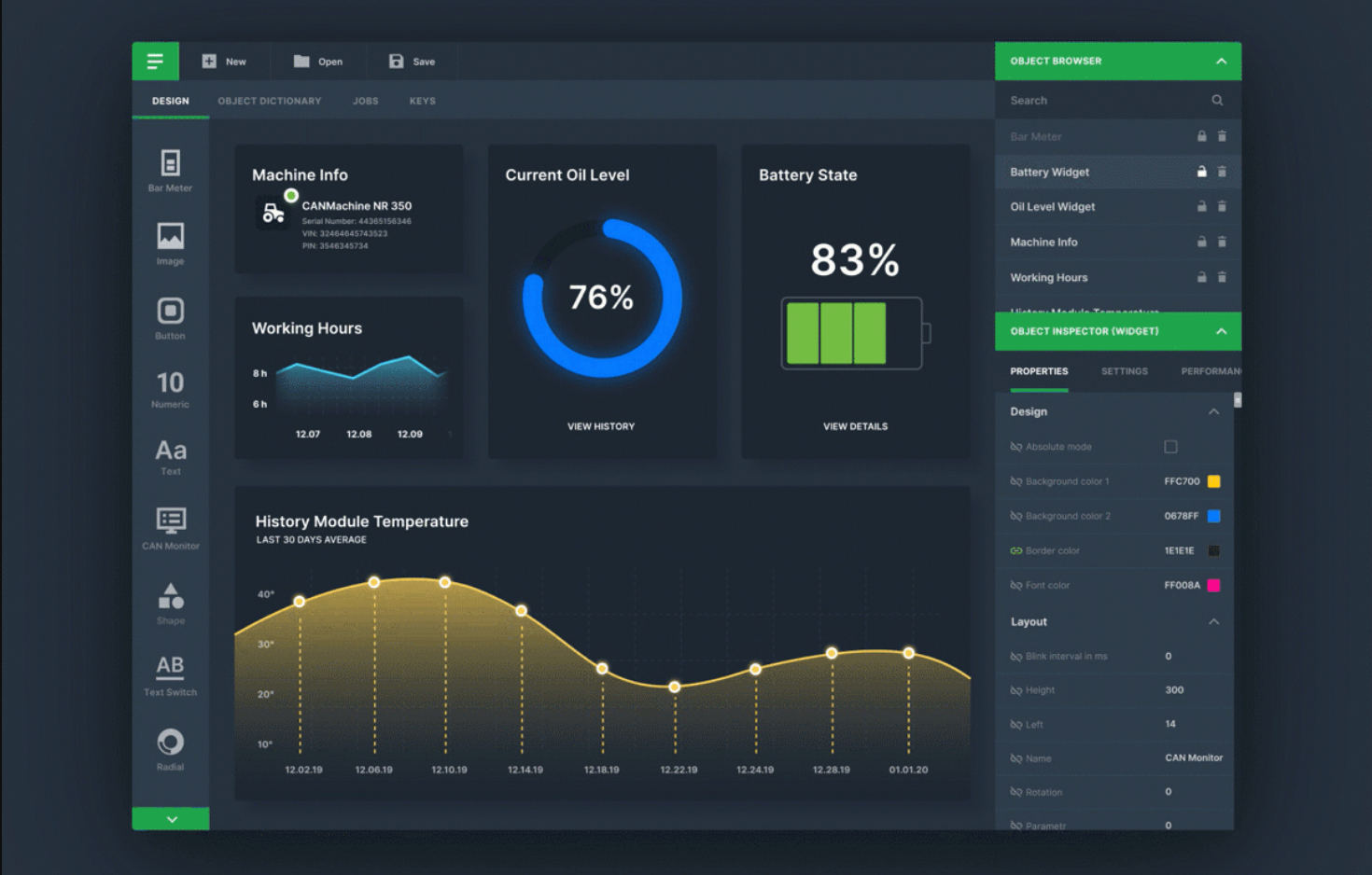
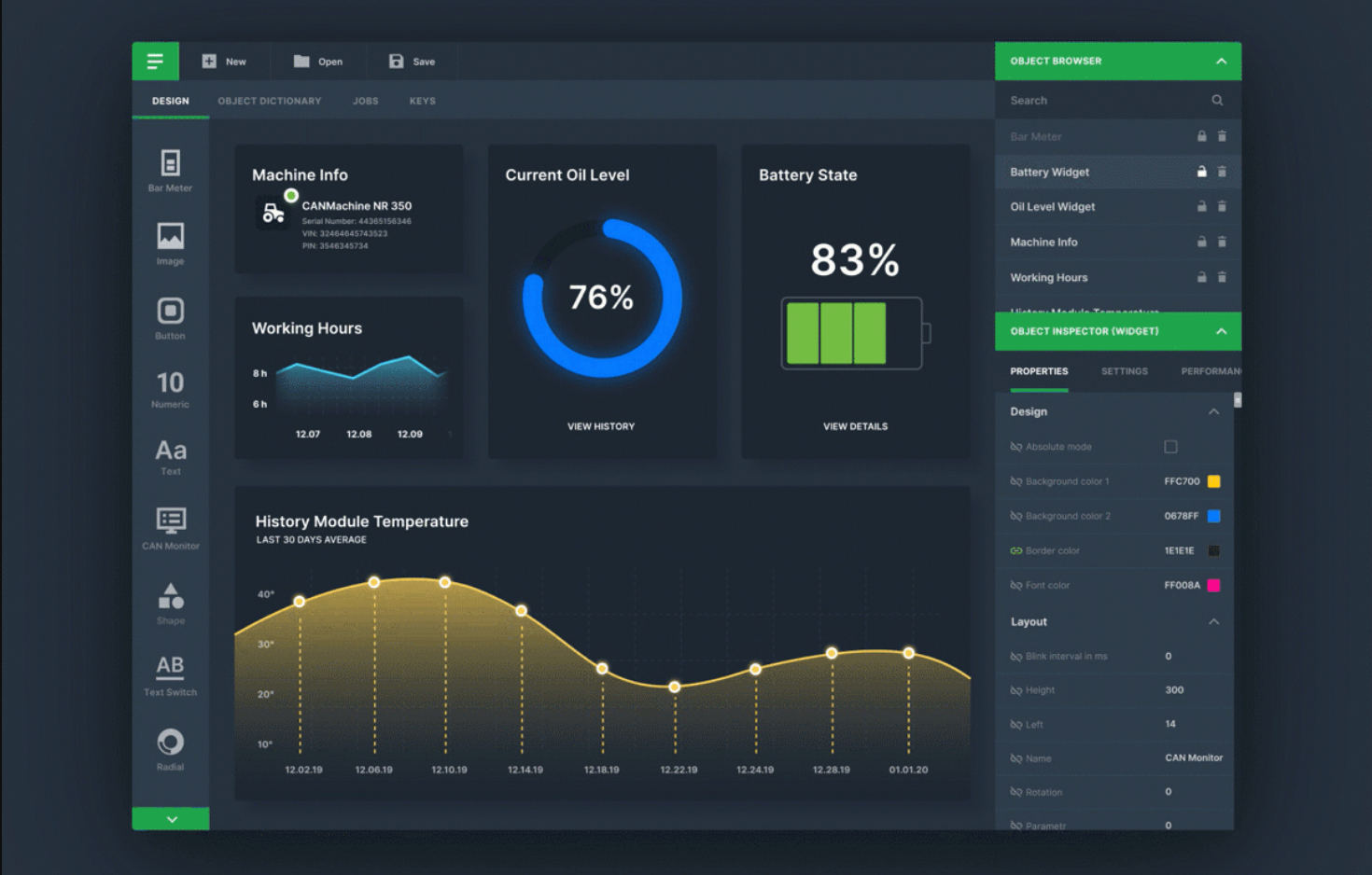
5. Dark Theme UI


- Avoid pure black and white since pure black offers 0% color brightness while pure white has 100% color brightness which can cause user’s eyes to work harder.
- Shun saturated colors as they don’t pass WCAG (Web Content Accessibility Guidelines) accessibility standard plus less saturated colors improve legibility and reduce visual vibration.
- Ensure that your dark theme surfaces are dark enough to display white text to ensure that the body text must pass the WCAG’s AA standard.
- Also, don’t convert light to dark, as color conversions usually don’t produce a result that you might be expecting.
- Lastly, emphasize text opacity where high text opacity should be at least 87%, the medium is 60% and 38% for disabled text opacity.
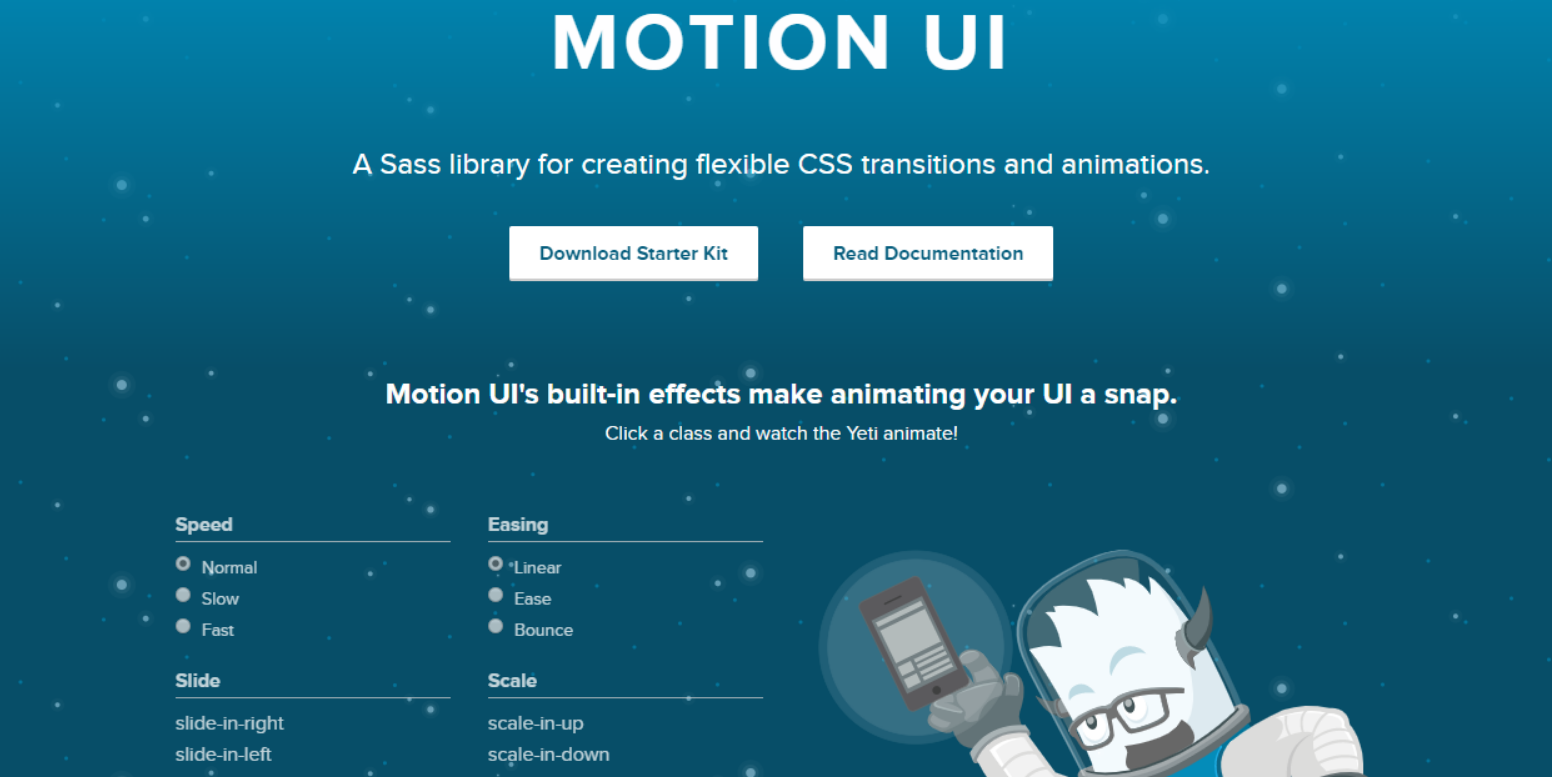
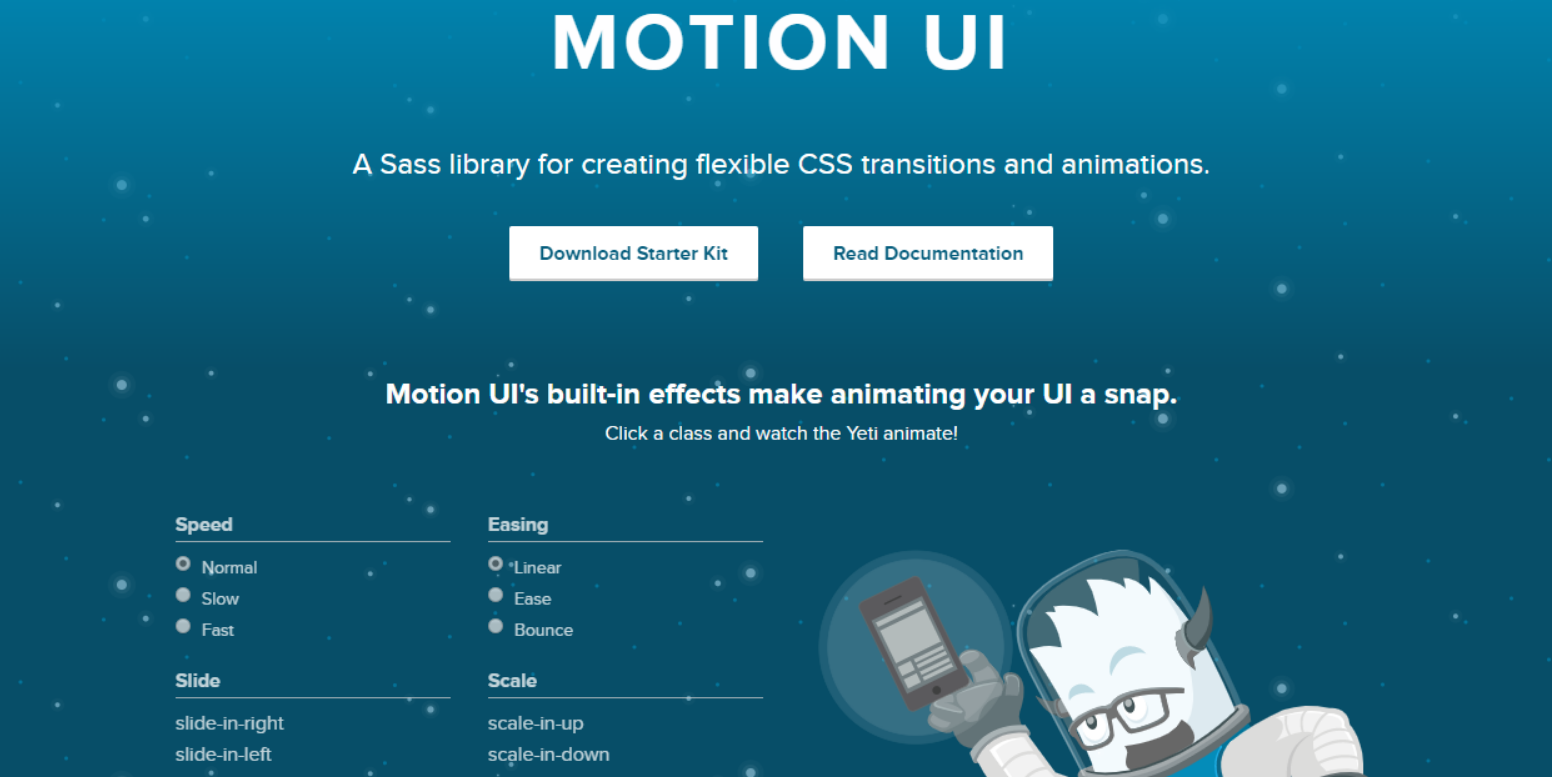
6. Motion UI


Web developers can use its plethora of built-in transitions and animation classes to make prototyping easier as well as provide complete control over how effects should work and look on the website.
Furthermore, it also gives you the option to choose which direction a certain element can slide and how far it can spin. From welcoming users, informing them about actions, to confirming activities and refreshing content, developers can use Motion UI to instil incredible transitions on their websites.
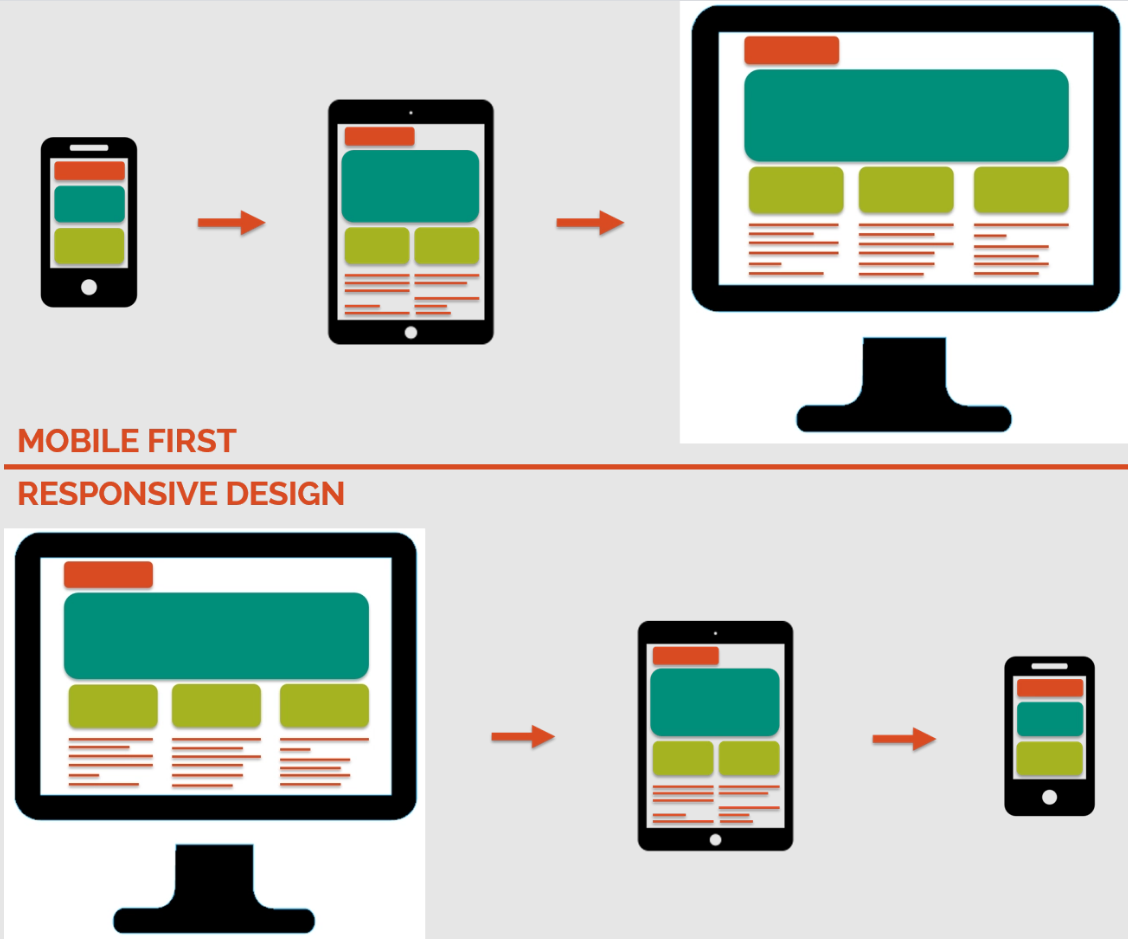
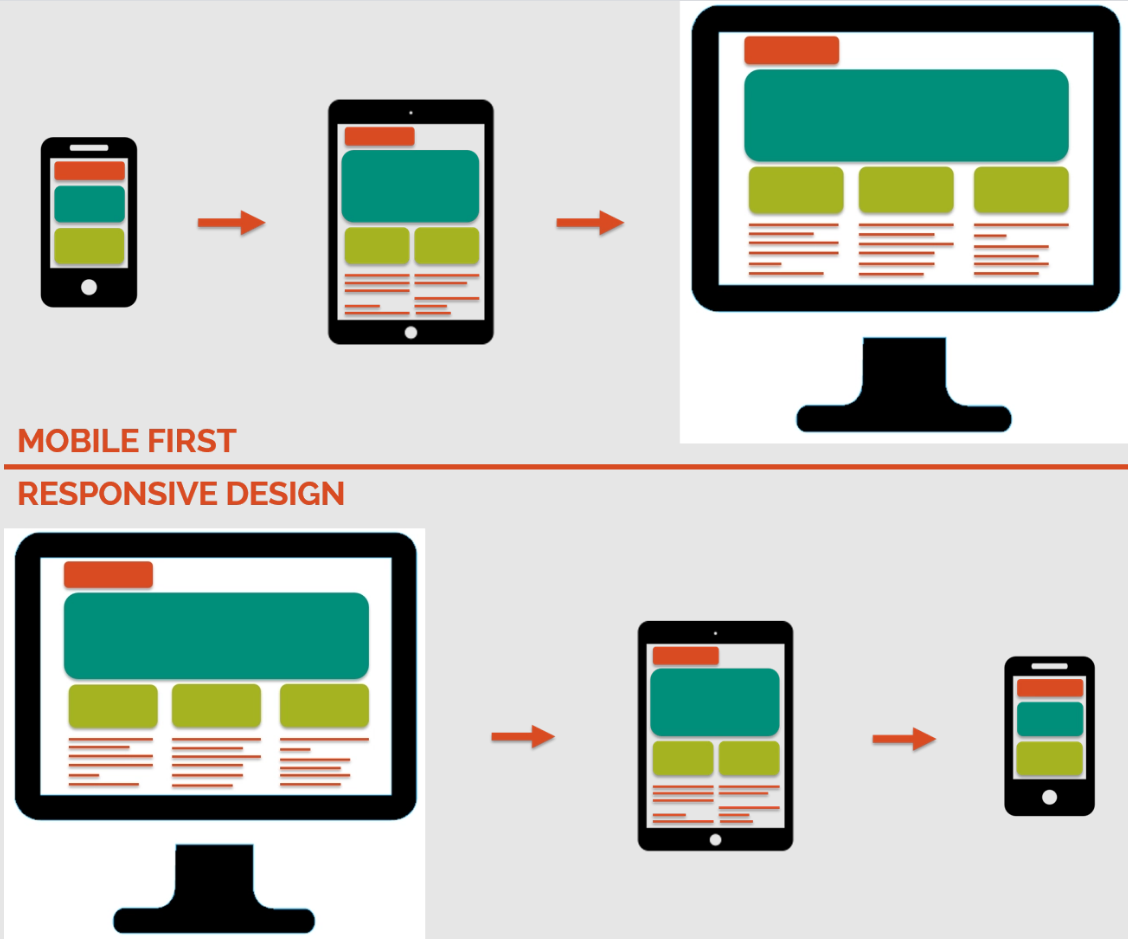
7. Mobile First Development


Since a lot of the website traffic nowadays comes directly from people using smartphone these days, there is no wonder why this trend is projected to grow in the future. People of all ages prefer to surf the web using their personal smart devices, and web developers are taking this user behaviour into account.
8. PWA Technology


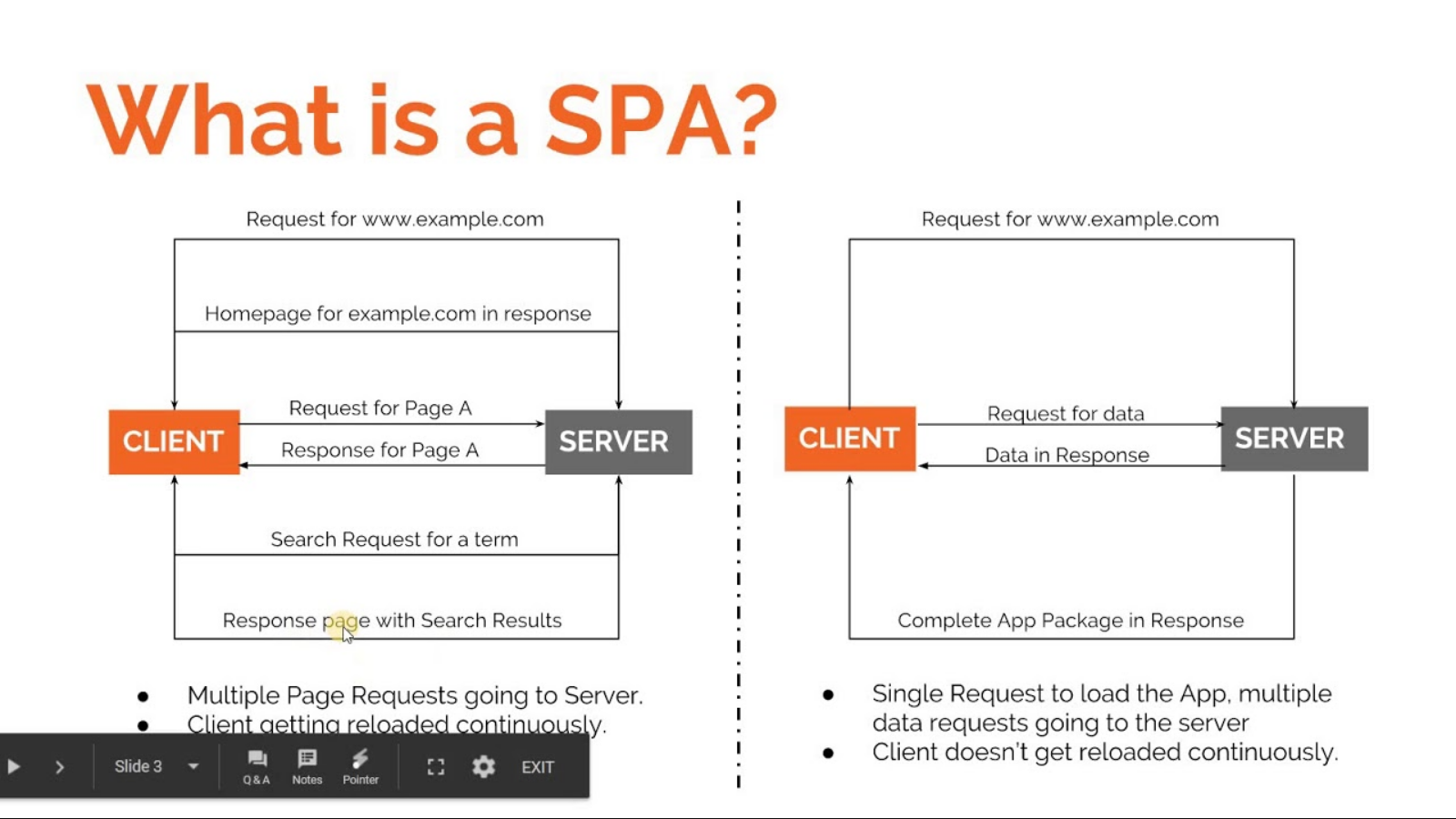
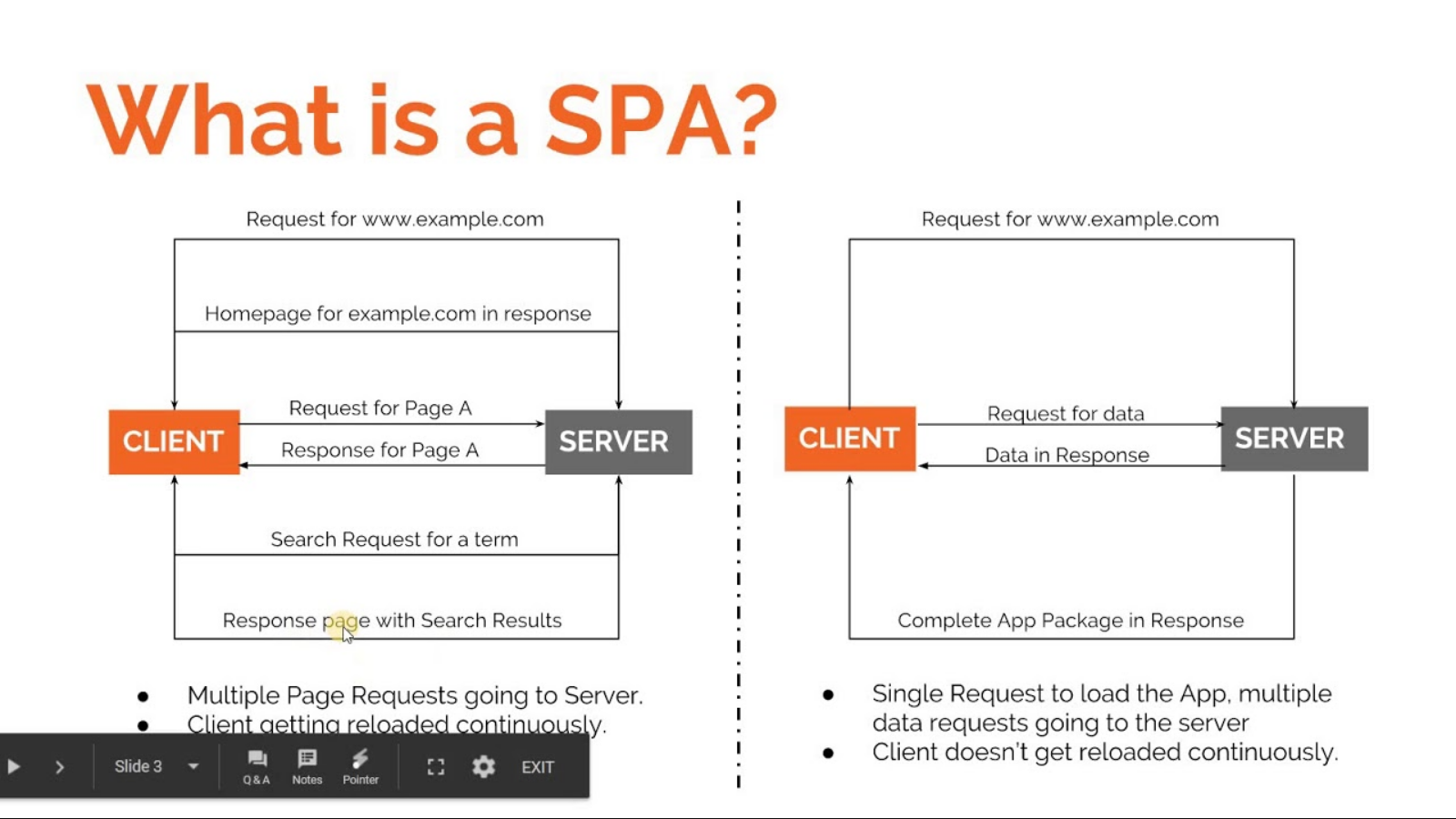
9. Single Page Applications


10. Voice Search Optimization


- Utilizing schema metadata
- Exploiting structured data
- Using long long-form content.
Conclusion
The US Bureau of Labour reports that employment for web developers and digital designers is projected to grow by 8% from 2019 to 2029. This is much faster than the average for all occupations. There is no doubt that a career in web development is not only in demand due to the popularity of mobile devices and e-commerce but is also quite lucrative, with median salaries exceeding $73,760 in 2019. I hope this post was able to offer you some meaningful insights regarding the most noticeable web development trends to look for in 2021. Cheers, and all the best for your future endeavours!